Что такое Progressive Web Apps и какие возможности они открывают для вашего бизнеса
Представьте, что ваш сайт взаимодействует с пользователем как приложение. То есть пользователь может установить его на любой гаджет, получать уведомления и работать с ним (даже без интернет-соединения). Это уже реальная технология, которую активно продвигает Google, и в этом посте я расскажу вам о ней в деталях.
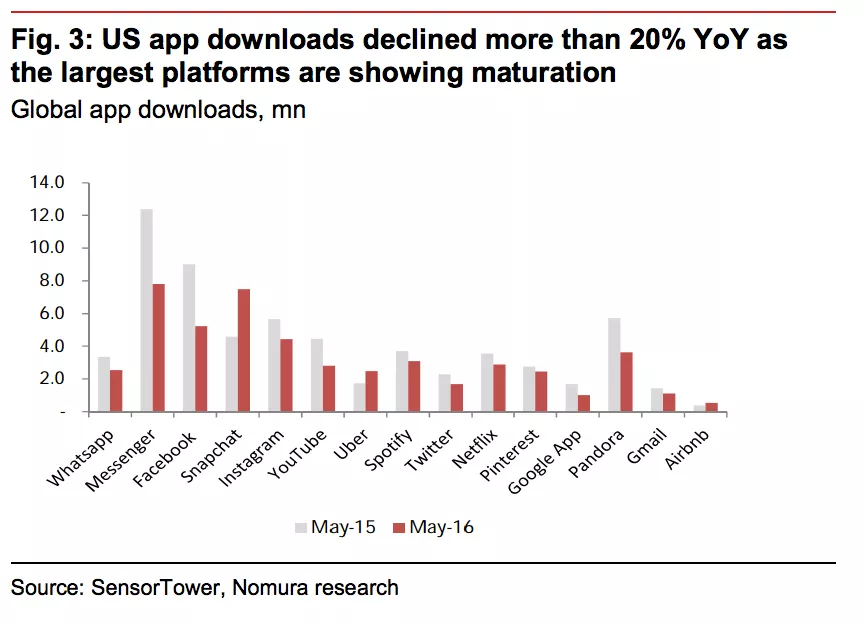
Progressive Web Apps (PWA) Google анонсировал еще в 2015 году. Этот формат создания мобильных сайтов привлек внимание благодаря относительной простоте разработки и почти мгновенному взаимодействию с пользователем. Уже в мае 2016 на конференции разработчиков Google I/O The Washington Post продемонстрировал свой мобильный гибридный сайт-приложение.
Что же такое PWA? Можно воспринимать это как сайт, построенный с использованием веб-технологий, но который взаимодействует с пользователем как приложение. Достижения в разработке браузеров, кэше и Push-интерфейсах позволили устанавливать приложение на домашний экран напрямую из браузера, получать всплывающие уведомления и даже работать в автономном режиме.
Отличия PWA от нативных приложений
1. В браузерах Google, Opera, Firefox и Microsoft PWA можно загрузить на любых гаджетах, независимо от размера экрана и других спецификаций. Кроме того, разработчики данных браузеров будут предлагать пользователям установить PWA при втором посещении сайта.
2. Разработчики приложений отмечают, что создать прогрессивное приложение легче и быстрее, чем обычный сайт.
3. Не нужно API с поддержкой обратной совместимости. В случае с PWA пользователи запускают ту же версию кода сайта (в отличие от классических приложений).
Анимированный пример баннера с предложением установить PWA на домашний экран от Google Developers.
И это только начало. Microsoft уже занимается решением задачи, как добавить прогрессивные веб-приложения в Windows Store. Google в мае 2016 озвучил длинный список идей для развития прогрессивных приложений. И то, что поисковые системы будут уделять особое внимание PWA в будущем, кажется неизбежным.
Присмотритесь: возможно, прогрессивные приложения — ваш золотой билет в SEO-продвижение будущего.
Зачем бизнесу создавать прогрессивные веб-приложения и почему именно сейчас?
Начнем со второго вопроса. Издание Recode недавно опубликовало исследование, которое подтвердило то, что уже у многих специалистов крутится на языке: бум традиционных приложений прошел, а процент тех, кто деинсталлирует приложения, продолжает расти.
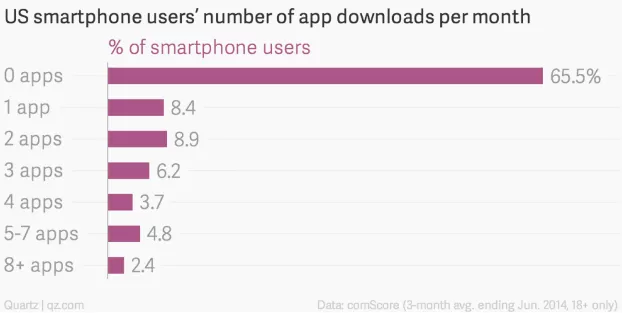
Comscore недавно сообщил, что большинство пользователей смартфонов скачивают ноль приложений в месяц. Лишь около одной трети владельцев смартфонов скачивают хоть что-то, и большинство из них загружают от одного до трех приложений в месяц.
Почему прогрессивные веб-приложения изменят ситуацию?
1. Пользователи могут переходить на прогрессивные приложения из ссылок в соцсетях, во время просмотра веб-страниц или непосредственно из выдачи. Согласитесь, это гораздо удобнее, чем конкурировать за просмотры с двумя миллионами доступных приложений на IOS App Store или Google Play Store.
2. Предложение установить прогрессивное приложение показывается только тогда, когда веб-приложение отвечает определенным критериям, и пользователь продемонстрировал интерес посредством повторного посещения сайта.
3. Установка приложения происходит мгновенно. Все компоненты, которые требуют длительной загрузки, уже были установлены в кэш при первом посещении сайта пользователем.
4. Прогрессивные приложения гораздо меньше по размеру, так как они эффективно используют возможности браузера.
5. Всплывающие уведомления, работа в автономном режиме и все другие функции прогрессивного приложения будут работать, даже если посетитель никогда его не устанавливал.
6. Обычные приложения могут быть использованы только на той платформе, для которой они созданы. Вы не можете использовать приложение на вашем компьютере так же, как на Android или iOS устройстве. Кроме того, использовать приложение могут только те, кто его установил.
Прогрессивные веб-приложения будут работать в любом месте, независимо от того, установлены они или нет. Они будут работать даже на платформах, которые еще не поддерживают все функции PWA — даже со старых ПК с примитивными браузерами к ним можно будет получить доступ. Правда — с ограниченным функционалом.
Вы можете возразить, что существуют классические приложения, которые поддерживаются на разных платформах. Но поддержка таких приложений обходится в копеечку. Progressive Web Apps могут снизить эти затраты, сведя все к обеспечению одного приложения, которое работает на любой платформе.
7. Когда вы не в магазине приложений, то не ограничены правилами App Store и не должны платить 30% от объема продаж.
Недостатки Progressive Web Apps
1. PWA — новая технология, поэтому существует не так много примеров реализации этого формата. Те, кто рискнет, станут первопроходцами.
2. На момент публикации прогрессивные веб-приложения не доступны повсеместно. Да, Chrome и Opera начали поддержку прогрессивных Web Apps. Firefox и Microsoft взяли на себя обязательство по поддержке. Пока намерений по поддержке этого формата нет только у Apple.
Впрочем, ни одна из этих причин не является препятствием для тестирования PWA как формата уже сегодня.
В чем именно «прогрессивность» нового формата?
Под прогрессивностью в данном случае имеется в виду то, что приложение с ограниченным функционалом сможет работать на любом гаджете, в любом месте, но при переходе пользователя на более совершенное устройство или браузер, расширяются функции PWA. И при всем этом его не надо загружать многократно на каждое из устройств.
После внедрения прогрессивного веб-приложения AliExpress увеличил конверсии c iOS-устройств на 82%. При том, что iOS пока не поддерживает PWA.
Google опубликовал тематические исследования компаний, внедривших прогрессивные Web Apps. Их результаты обнадеживают.
- AliExpress увеличил коэффициент конверсии для новых пользователей на 104%.
- United eXtra Electronics показал 4-кратное увеличение возвратов посетителей и на 100% повысил уровень продаж от пользователей, которые приходят в результате взаимодействия со всплывающими уведомлениями.
- 5miles снизил показатель отказов на 50% и увеличил конверсии на 30%.
- Konga используют на 92% меньше данных для первоначальной загрузки по сравнению с загрузкой их родного приложения.
The Washington Post создали Progressive Web App, который установлен в фоновом режиме, когда люди читают их
Почему стоит поторопиться?
Сегодня пользователю достаточно дважды посетить ваш сайт, чтобы получить от браузера предложение установить PWA. Но так как количество внедрений технологии будет расти, то и частота предложений по установке тоже изменится, и таких предложений будет меньше. Все больше компаний начинают осваивать Progressive Web Apps и вскоре станет сложно выделиться из толпы.
Больше по теме:
- Разберитесь в работе PWA и сделайте свое первое приложение с курсом от Udacity.
- Разберитесь в прогрессивных веб-приложениях вместе с представителем Google Андреем Липатцевым. Он рассказал об этой технологии на WebPromoExperts SEO Day.
Свежее
Что отличает хорошее редактирование от плохого в SEO-копирайтинге
Задача редактора — не только улучшить грамотность и внешний вид текстов. Рассказываем, что именно делает тексты хорошо отредактированными.
Отслеживание электронной торговли в GA4 через GTM: архитектурные требования и пошаговая настройка
В статье — пошаговый алгоритм для точного сбора данных о продажах
Новости AI-поиска: что изменилось за последние месяцы
Дайджест главных обновлений AI и их влияния на рынок